Problema CLS su Google Search Console
Recandoci sul pannello di controllo del tool di Google Search Console, analizzando le varie problematiche che il nostro sito web può presentare, capita di dover risolvere situazioni legate alla metrica CLS.
Cos’è CLS?
CLS è l’acronimo di Cumulative Layout Shift, è una metrica di Google ed indica attraverso l’analisi dell’ esperienza dell’utente sul nostro sito web, la stabilità visiva, ossia la variazione imprevista di elementi della pagina web visionata, mentre la stessa è in fase di caricamento.
Quali sono le cause di variazioni?
Le cause di queste variazioni di contenuti all’interno di una pagina web in fase di caricamento sono dovute, al “falsato” posizionamento di caratteri, immagini, video, pulsanti, moduli di contatto.
Queste posizioni “falsate” indicano che un contenuto si trova prima in una posizione, al momento del caricamento della pagina, e successivamente una volta caricata l’immagine si posiziona altrove.
Questo è molto fastidioso per l’utente in quanto cercando di cliccare un posizione, di un eventuale elemento, il problema CLS, porterà a sbagliare la scelta dell’utente in fase di click.
User Experience o Esperienza Utente
Google decide chi sale nella SERP e chi scende, sicuramente creare un esperienza utente il più performante possibile indica a Google che il nostro sito web dovrebbe essere posizionato il più in alto possibile.
Avere problemi CLS sicuramente indica a Google che non abbiamo ottimizzato al meglio l’esperienza che vogliamo far cogliere all’utente, conseguentemente riscontrando un problema del genere, dobbiamo sicuramente andare a “riparare” risolvendo la problematica.
Perché accadono errori CLS
Le variazioni di contenuti all’interno del nostro sito web, accadono in quanto il caricamento avviene in modo asincrono, o magari gli elementi DOM vengono aggiunti in maniera dinamica sopra il contenuto già pre-caricato nella pagina web.
Impact fraction e Distance fraction
Google misura il punteggio del CLS attraverso due parametri:
- la frazione di impatto
- frazione di distanza
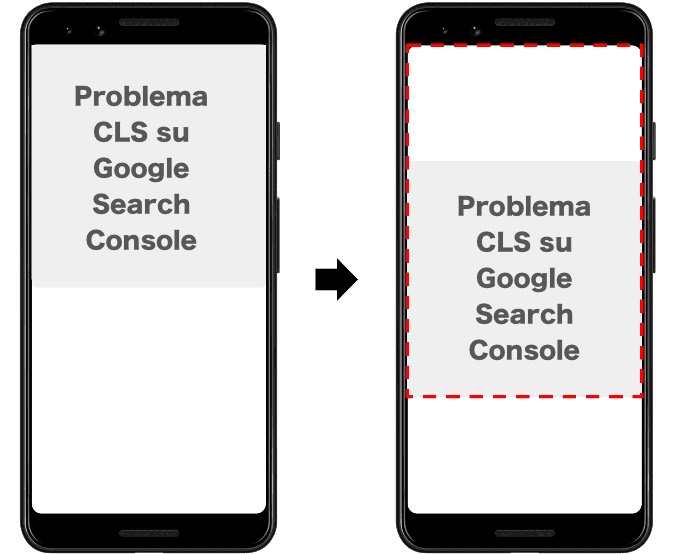
1) La frazione di impatto o impact fraction, misura tra due frame l’effetto di elementi instabili nell’area interessata all’interno del layout.

In figura notiamo che l’elemento testo prima si trova in un punto e successivamente, lo stesso testo si sposta in un altro punto, notando che l’elemento non è nella stessa posizione.
Su Google Search Console, quando andremo ad analizzare la problematica indicata ci troveremo un numero, questo numero indicherà il valore dell’impact fraction, indicando la visualizzazione riscontrata da Google.
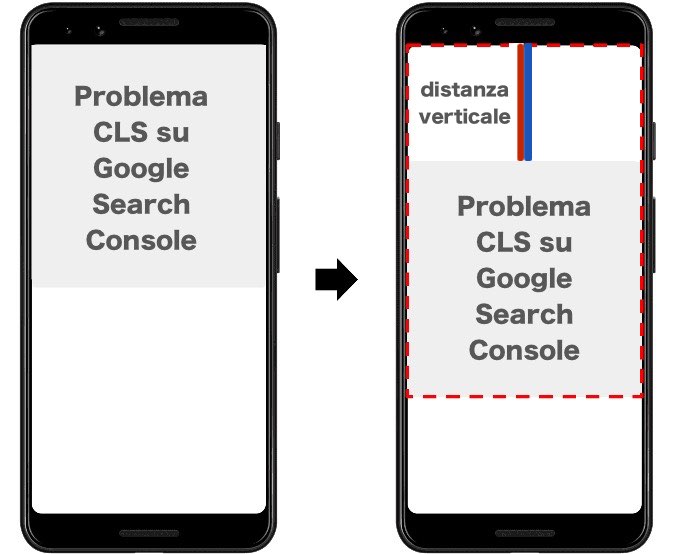
2) La frazione di distanza o distance fraction misura la distanza in verticale e/o in orizzontale degli elementi instabili all’interno di una pagina in fase di caricamento, come vi mostro in fig. qui sotto.

Valore accettabile di misurazione CLS per UX
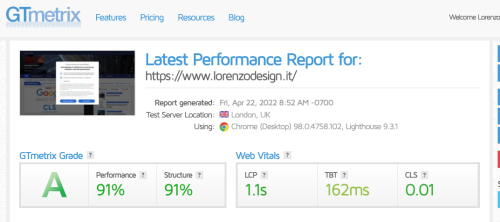
Possiamo calcolare il valore del nostro CLS sulle nostre pagine web.
Tale valore se è inferiore allo 0,1 è considerato da Google come accettabile per l’esperienza dell’utente.
Il calcolo si ottiene moltiplicando il valore delle due misure ( impact fraction e distance fraction )
Soluzioni per un CLS ottimizzato
Per risolvere problematiche legate al CLS, dovremmo sempre includere nelle immagini e nei video gli attributi di dimensione.
Altra possibilità è quella di creare spazio ben delimitato con le caselle in CSS per le immagini o i video, così che il browser sappia perfettamente dove caricare il contenuto nella pagina.
Ultima ma non ultima alternativa è quella di trasformare le animazioni in animazioni di proprietà, un articolo ben fatto sull’argomento è quello del sito html.it che vi indico qui sopra linkato.

Avete letto: Problema CLS su Google Search Console

Vi invito quindi a cliccare sulla Campanellina Blu in basso a sinistra per rimanere aggiornati oppure cliccare qui per tornare al menù principale.