Anello energetico
Non sapendo che nome dare a questo tutorial ho scelto “Anello Energetico”. Immaginiamo di avere bisogno in una nostra interfaccia di un anello circondato da onde di energia multicolore, vediamo come proseguire. Creiamo una immagine 400×400 pixel a 72 dpi, rempiamo il background di nero e creiamo un nuovo livello che rinomineremo cerchio

Clicchiamo sullo strumento selezione rettangolare e creiamo una selezione larga quanto tutta l’immagine (nel nostro caso 400pixel) e larga a nostro piacimento (non troppo stretta)

Clicchiamo sullo strumento Gradient e selezioniamo la sfumatura silver

e riempiamo la nostra selezione

Creiamo un nuovo livello e rinominiamolo energia1

Col lo strumento tracciato creiamo un punto esterno all’immagine sul lato sinistro e tenendo premuto il tasto SHIFT creiamo un altro punto esterno sul lato destro

Clicchiamo sullo strumento aggiungi punto al tracciato e aggiungiamo tanti punti

Con lo strumento Direct spostiamo tali punti in modo da ottenere tante curve, se è il caso aggiungiamo ulteriori punti con l’apposito strumento

Selezioniamo un blu elettrico

Clicchiamo sullo strumento pennello ed impostiamo un pennello di dimensione 3 con durezza al 100%

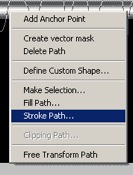
Riselezioniamo lo strumento tracciato e clicchiamo con il tasto destro sul tracciato precedentemente creato e clicchiamo su stroke path, dalla finestra che si apre assicuriamoci che sia selezionato lo strumento pennello e clicchiamo su OK

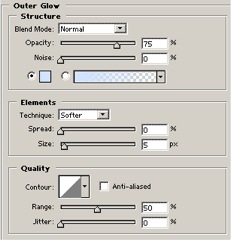
Aggiungiamo i seguenti effetti con i relativi valori al livello energia1: bagliore esterno

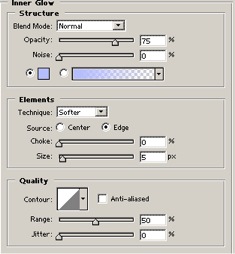
e bagliore interno

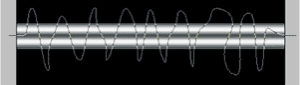
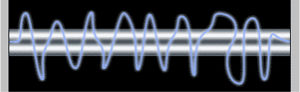
Dal menù Viw/Show clicchiamo su Target Path per nascondere il tracciato (oppure premiamo da tastiera SHFT + CTRL + H) Ecco il risultato

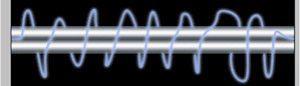
Ora cancelliamo alcune parti dell’energia con lo strumento gomma in modo da simulare un attorcigliamento. A questo punto creiamo vari duplicati del livello energia1 per quandi fasci energetici vogliamo creare.

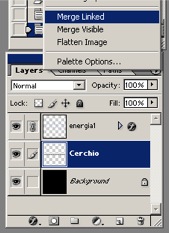
linkiamo i due livelli (Cerchio ed energia1) ed uniamo i collegati

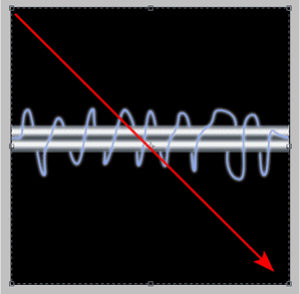
Con lo strumento CROP selezioniamo tutta l’immagine in modo da tagliare eventuali linee esterne all’immagine

Dal menù filter/distort clicchiamo su Polar coordinates ed impostiamo Rectangular to Polar

Ecco il risultato. Premiamo CTRL e clicchiamo sul layer dell’anello per caricarne la selezione

